Partial-View
If you are interested in this subject I believe that you already know about our Screen-Builder.
This feature was developed to assist you to following an approach of reuse and modulation.
In day to day we are faced with huge flows where there is a need to create many screens. It turns out that many times we end up repeating some information that could be modularized.
Do not worry, we already have the solution!. We created a screen component called "Partial-View" that will help you on this journey.
Use case: Our system should have two screens and both screens will have the same header data.
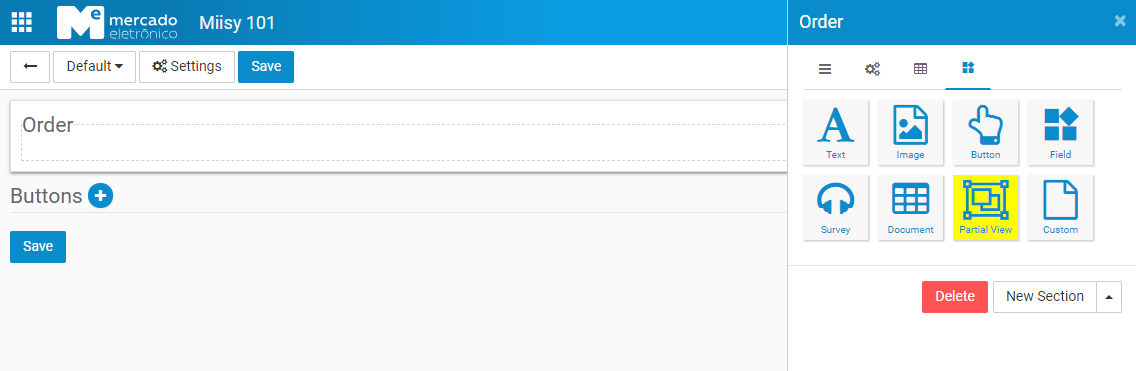
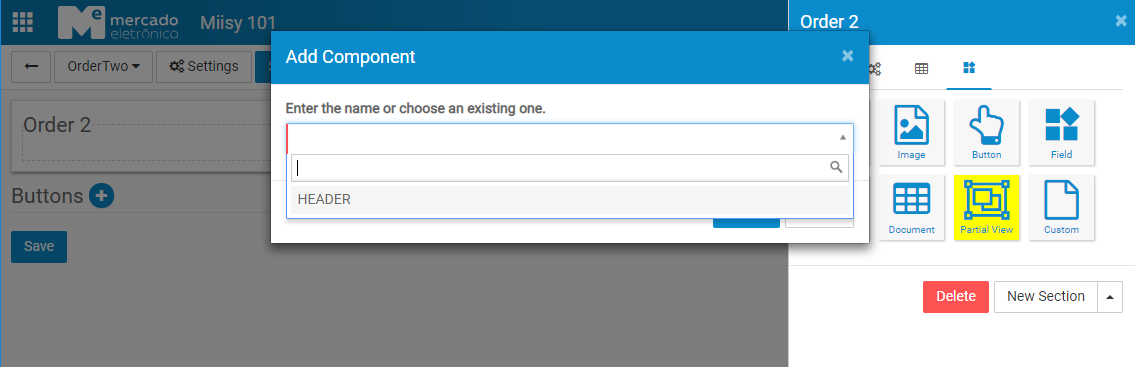
With one of the screens in edition mode we will include the "Partial-View" component.

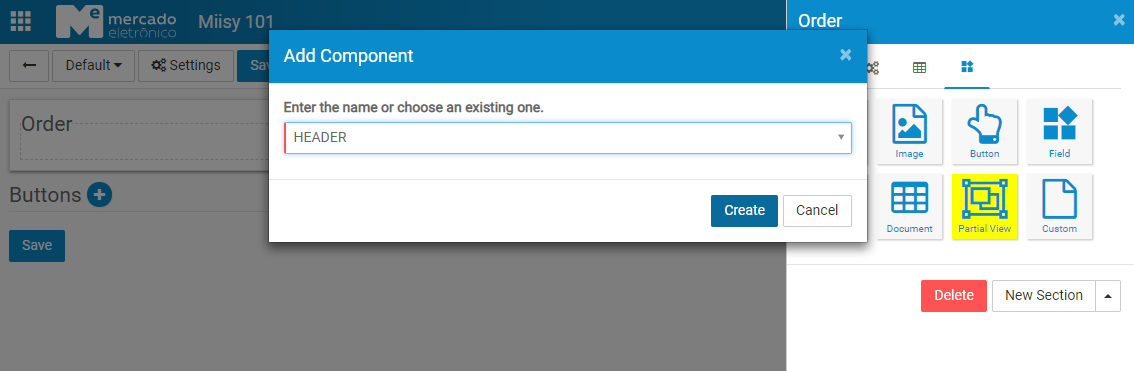
As this is the first time using Partial-View we simply need to name it, in our example we will use HEADER.

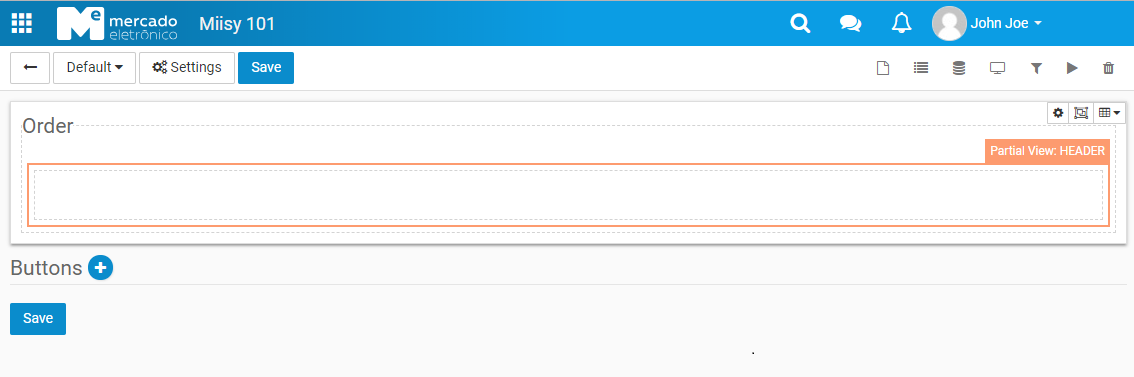
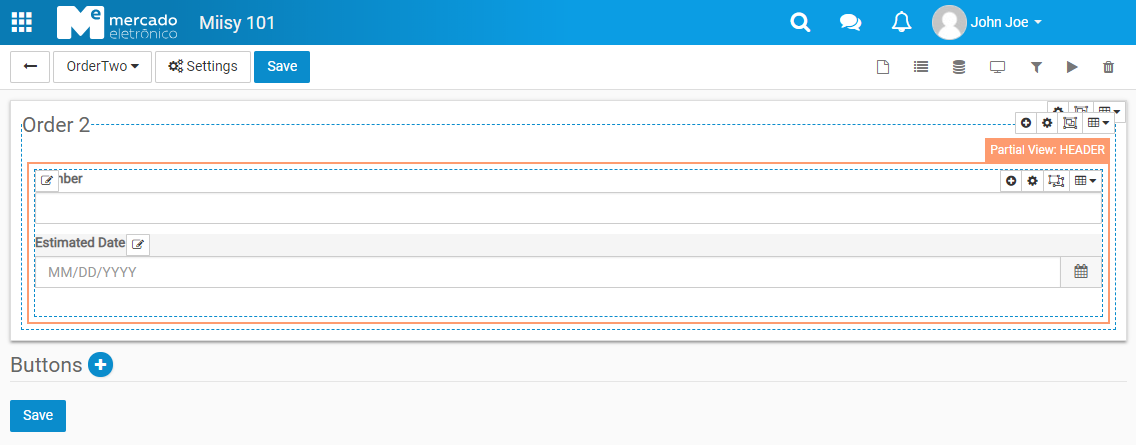
You will now see that an element with orange borders has been added.
This means that whatever is added within that square will be externally componentized.

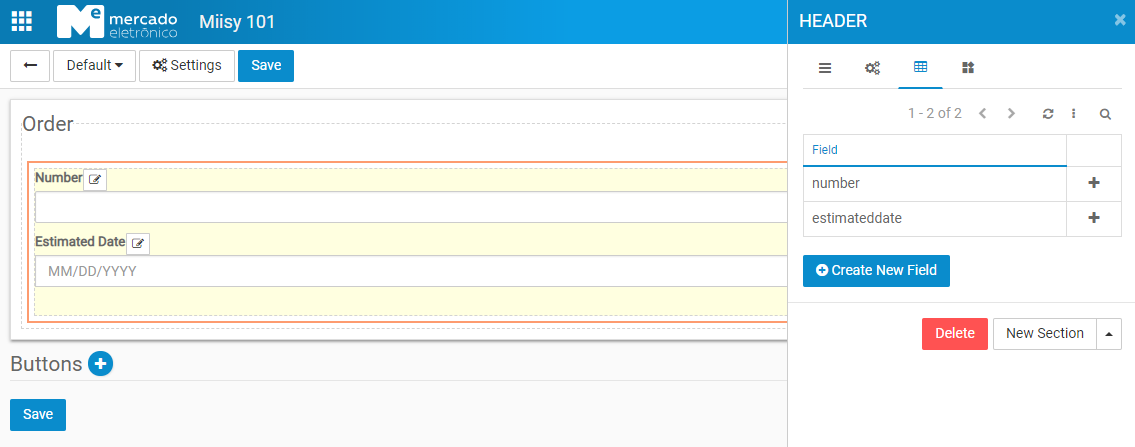
In this step we will only add two fields in our Partial-View.
Then we can save our screen.

Now comes the interesting part of our use case. We have a second screen that should have the same header data. Let's do it!
Already with our other screen in edition mode we will again select the component "Partial-View".
This time you'll notice that the Partial-View previously created is available for selection.

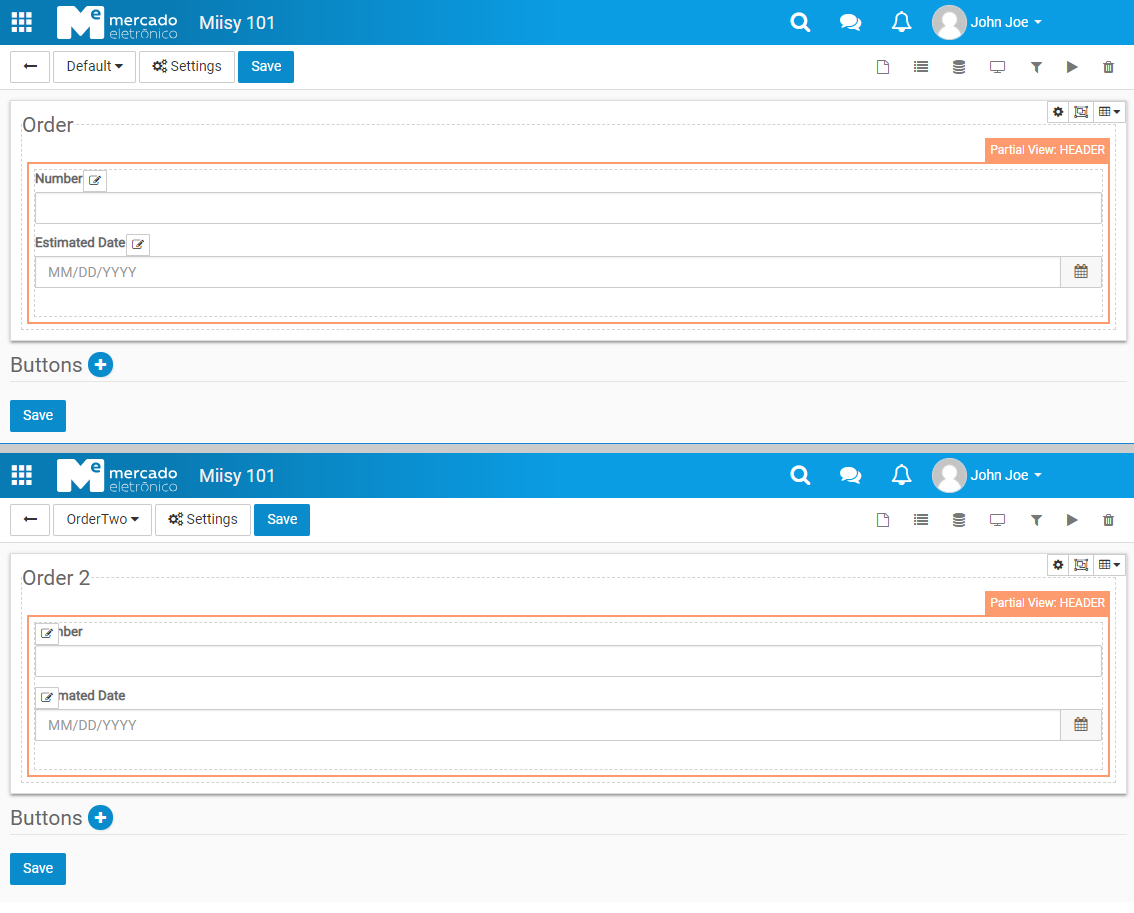
Ready! The content was all copied into your screen.

Note that now both screens will have the same HEADER.

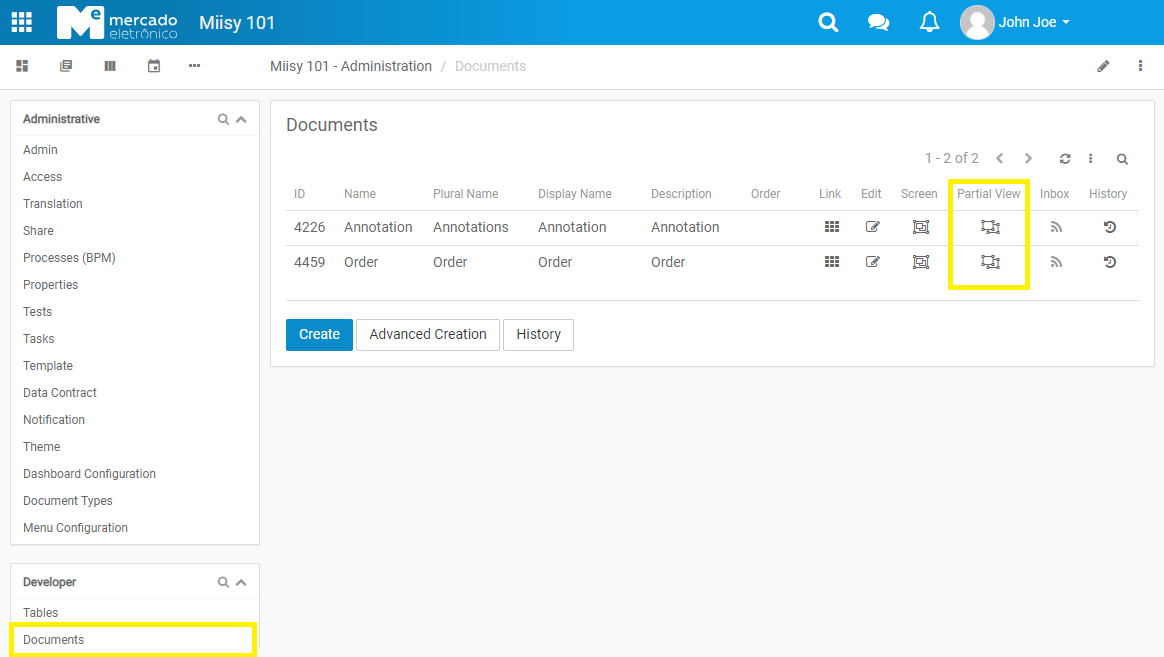
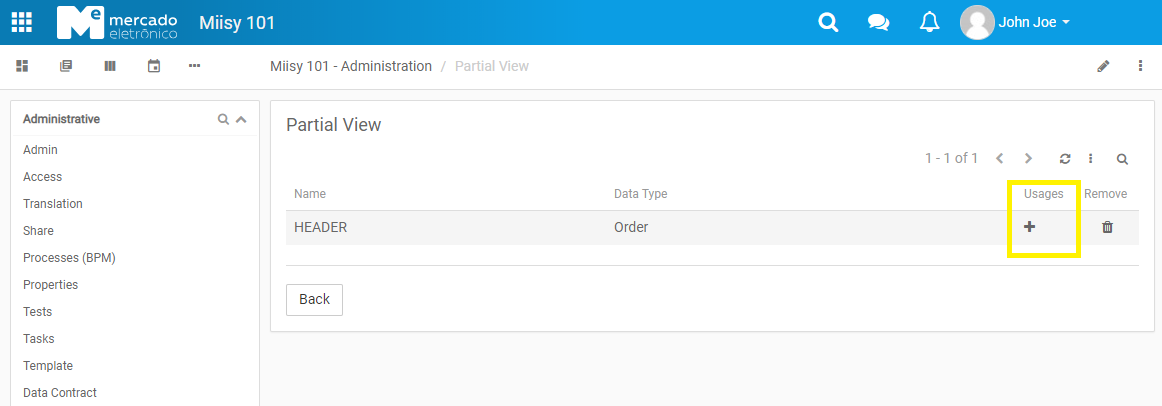
To maintenance the Partial-Views, a menu has been created in the list of document types.

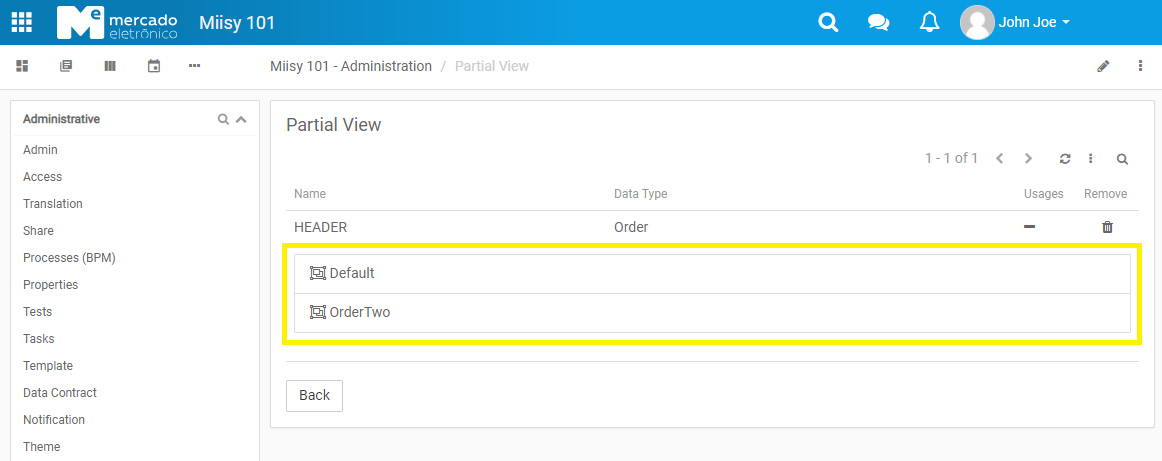
Now we can view all registered Partial-Views and there is an option to visualize which screens are using the feature.

As we can see our two screens are using our Partial View.

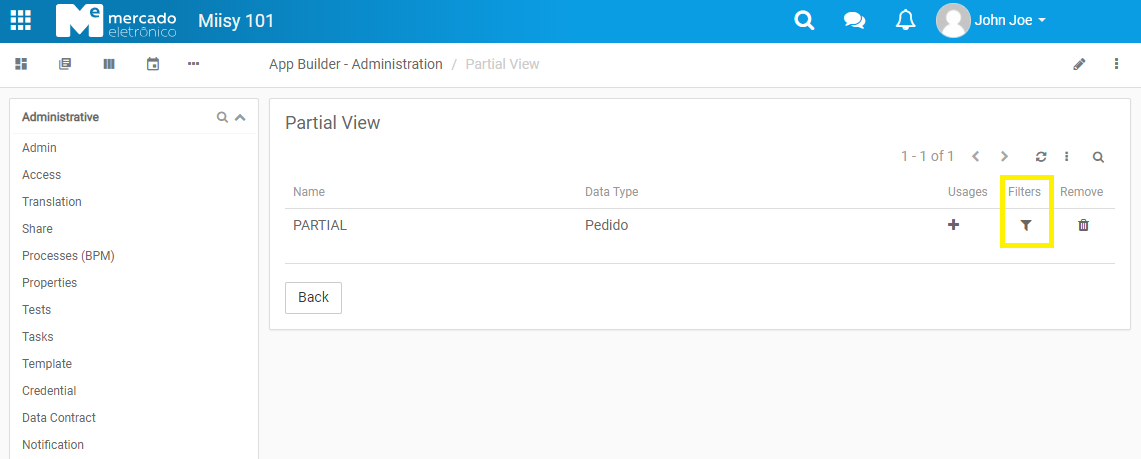
Filters
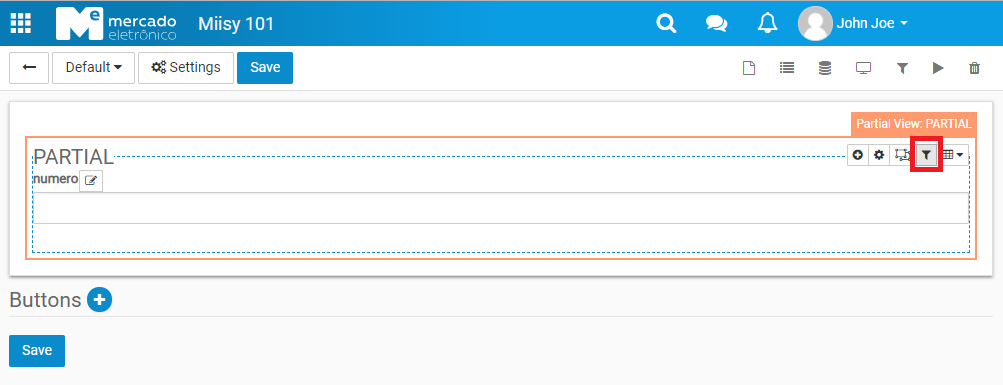
You can also use filters in your partial view as well used in the screen.
As you may note, there is a column in the listing and a shortcut icon directly from the screen.


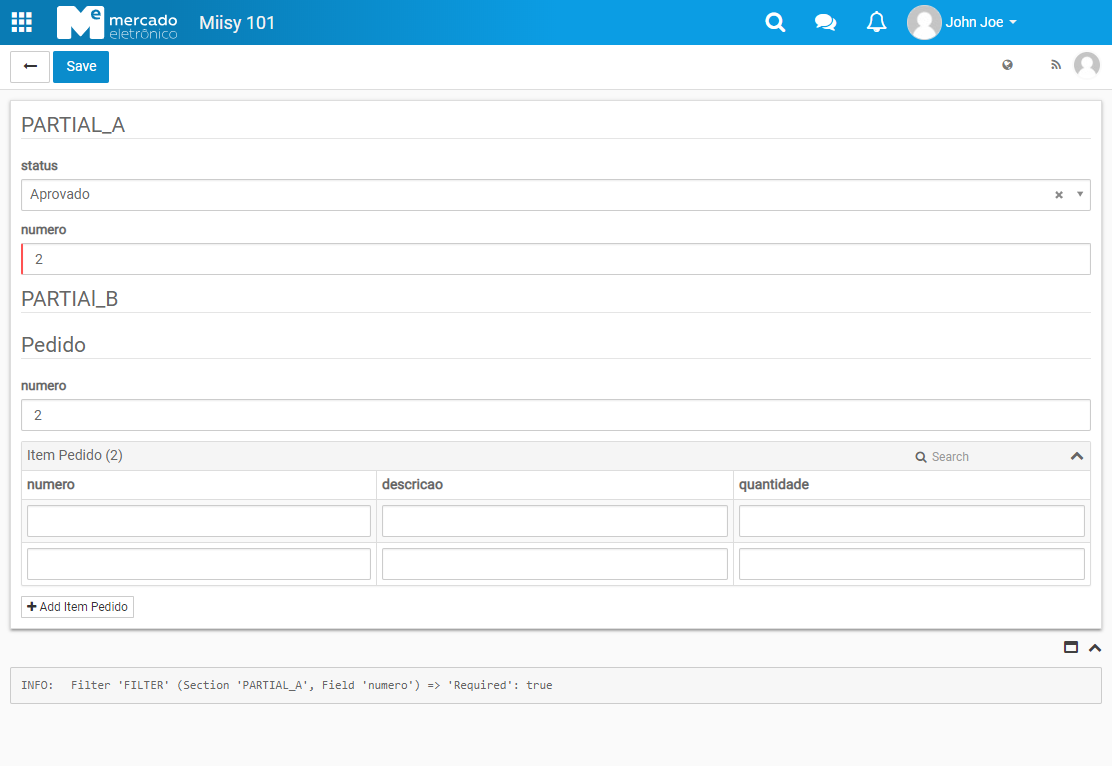
Log Panel
All applied filters will be displayed in the screen log panel.

Enjoy!