Captcha
In some situations we need to protect unauthenticated pages.
To do this, was created the CaptchaSecurity annotation.

There are two steps to be implemented.
First we need to annotate the model with CaptchaSecurity.
See the example.
@CaptchaSecurity
public class RecoverPasswordCommand {
// ------------------------------ FIELDS ------------------------------
@NotEmpty
@SimpleLabel("E-mail")
private String email;
// --------------------- GETTER / SETTER METHODS ---------------------
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
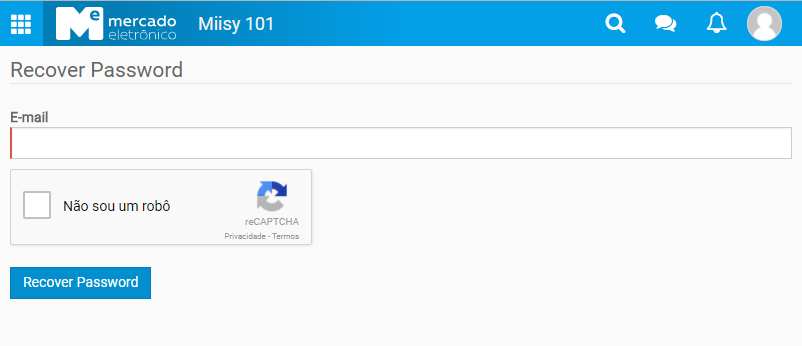
The component will be rendered.

After that, we need to protect the request.
For this we need to annotate the method with CaptchaSecurity.
See the example.
@ResponseBody
@CaptchaSecurity
@RequestMapping(value = "/recover", method = RequestMethod.POST)
public MessageCommand recover(@Valid RecoverPasswordCommand command, BindingResult bindingResult) {
MessageCommand result = new MessageCommand();
if (bindingResult.hasErrors()) {
for (ObjectError error : bindingResult.getAllErrors())
result.addError(error.getDefaultMessage());
return result;
}
// implementation...
result.addMessage("your new password was sent to " + command.getEmail());
return result;
}
By default the request result will be 403 for failure cases.
In order to deal with the cases of error we must inject the property BindingResult.